TimeLineJS - Publishing a Timeline

TimelineJS is an open-source tool that enables anyone to build visually rich, interactive Timelines.

If you experience issues with TimeLineJS, you may refer to the additional documentation or contact the ITS help desk at 909-621-8061 or servicedesk@pomona.edu. Additional video tutorials are available via Pomona College ITS at https://app.vidgrid.com/content/niPVwxoJ6aU7.
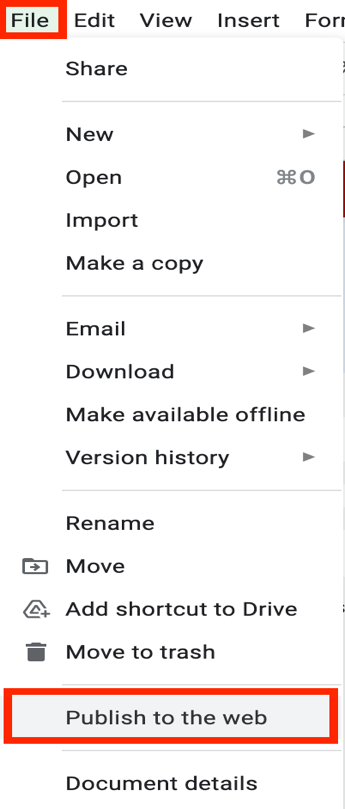
Google Sheet Alterations
- Open the “File” drop-down menu and select “Publish to the Web”

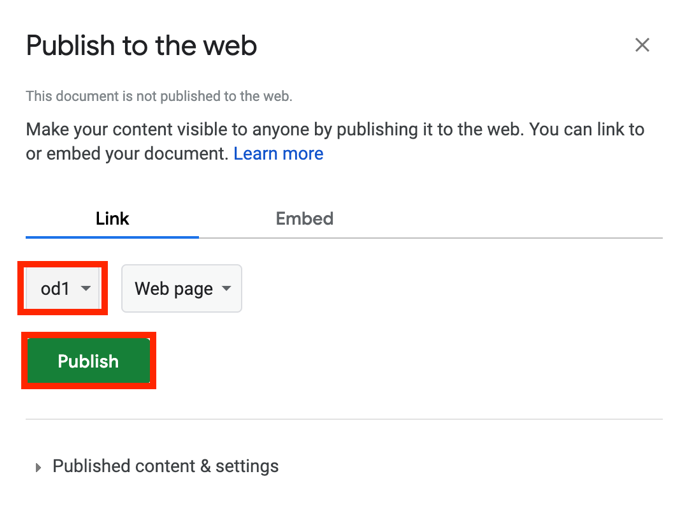
- Under “Published content and settings” change the setting from “Entire Document” to “Od1”
- Select “Publish”

Generating your TimeLine
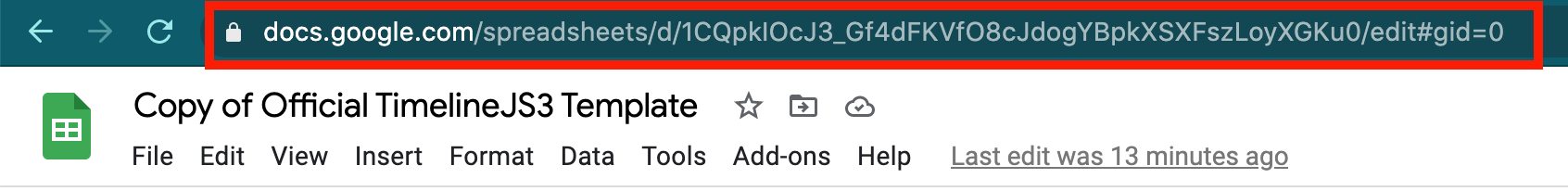
- Copy the URL in your browser’s address bar.


- To preview your TimeLine select “Open Preview in a new window”
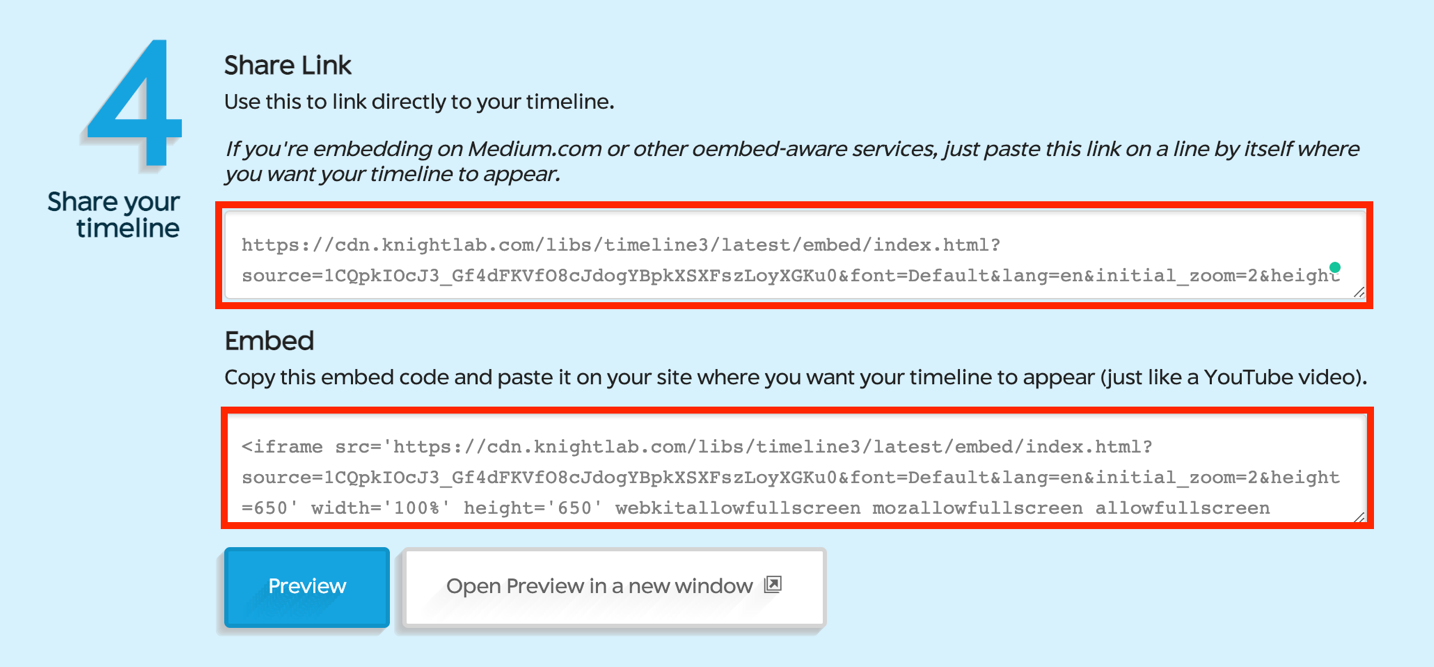
Sharing your TimeLine
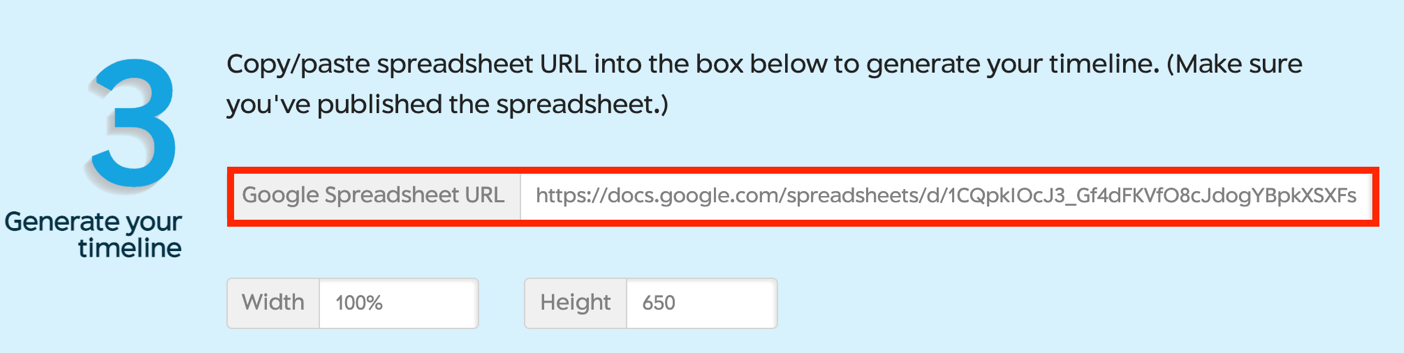
Users can either share their TimeLine using a link or embed code that TimeLineJS generates once a URL is inputted.
- To share using a link, copy the link under “Share Link” and paste it wherever intended. Some options include emailing the link to others, inputting it into a preexisting website, and much more.
- To share using an embed code, copy the embed code under “Embed” and input it into a site you have previously created or anything of the sort.